上篇文章说了下自己踩进了坑里,用了ucloud的云函数,结果提示没有部署云函数,于是通过一番周折成功改为腾讯云的云函数,感觉还是挺绕的。
今天要实现首页加载的时候自动从云数据库中读取纪念日数据,首先要编写一个云函数用来从读取数据。
新建mytest云函数,注意要加上一个package.json,因为需要加上wx-server-sdk依赖

package.json的内容如下:
{
"name": "newtest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"wx-server-sdk": "latest"
}
}index.js的内容如下:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db=cloud.database();
exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ' + event)
//返回数据给客户端
const collection=db.collection('testcollection')
//插入数据库测试
/*const aa={data:{title:'结婚纪念日',type:'2',remaindays:'31',theday:'2020.04.06'}}
await collection.add(aa);
return {
status: 1
}*/
//读取数据库测试
const res = await collection.limit(10).get();
return {
data: res.data || []
};
};2.进入index.vue 开始调用腾讯云的云函数,数据集存储在res.result.data数组中,将结果赋予this.itemList就实现了首页数据的加载。
onLoad() {
console.log("here call cloud function");
uni.showLoading({
mask: true,
title: '加载中...'
})
// 调用云函数
wx.cloud.callFunction({
name: 'mytest',
data: {},
success: res => {
console.log('[云函数] [login] user openid: ', res);
this.itemList=res.result.data;
uni.hideLoading();
},
fail: err => {
console.error('[云函数] [login] 调用失败', err);
}
});
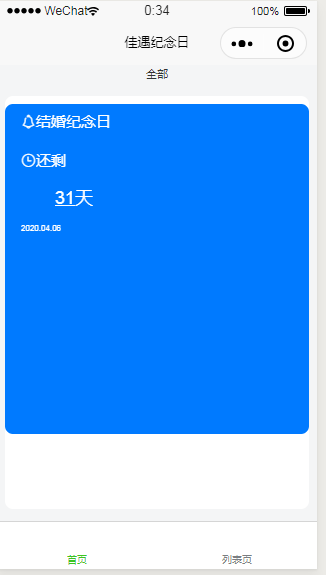
}3.效果图来一张

4.下一步开始做添加纪念日的form表单页面,下面应该会越来越顺手了,加油。

有话要说...