接到客户一个需求要求在管理员后台快捷工具栏增加“功能地图”这个功能,但是仔细研究发现这个后台用的是iframe嵌套网页,工具栏所在的网页和功能地图所在网页不是
同一个页面
因此考虑将功能地图的代码复制一份,新建一个php文件和htm模板文件,用于展示功能地图。
具体如下:
1.在admin/目录下新建sys_map.php文件,内容如下:模仿的是后台首页index.php
<?php
/**
* 管理后台首页
*
* @version $Id: index.php 1 11:06 2010年7月13日Z tianya $
* @package DedeCMS.Administrator
* @copyright Copyright (c) 2007 - 2010, DesDev, Inc.
* @license http://help.dedecms.com/usersguide/license.html
* @link http://www.dedecms.com
*/
if ( preg_match("#PHP (.*) Development Server#",$_SERVER['SERVER_SOFTWARE']) )
{
if ( $_SERVER['REQUEST_URI'] == dirname($_SERVER['SCRIPT_NAME']) )
{
header('HTTP/1.1 301 Moved Permanently');
header('Location:'.$_SERVER['REQUEST_URI'].'/');
}
}
require_once(dirname(__FILE__)."/config.php");
require_once(DEDEINC.'/dedetag.class.php');
$defaultIcoFile = dirname(__FILE__).'/inc/quickmenu.txt'; // 快捷菜单 by 小虎哥
$myIcoFile = dirname(__FILE__).'/inc/quickmenu-'.$cuserLogin->getUserID().'.txt'; // 快捷菜单 by 小虎哥
if(!file_exists($myIcoFile)) $myIcoFile = $defaultIcoFile;
/*消息显示 by 小虎哥*/
$query = "SELECT * FROM #@__diyforms LIMIT 1";
$diyinfo = $GLOBALS['dsql']->GetOne($query);
/*--end*/
require(DEDEADMIN.'/inc/inc_menu_map.php');
include(DEDEADMIN.'/templets/sys_map.htm');
exit();2.在admin/template 路径下新建sys_map.htm文件,代码如下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title><?php echo $cfg_webname; ?>-<?php echo $cfg_softname." ".$cfg_version; ?></title> <link rel="stylesheet" href="skin/css/base.css" /> <link rel="stylesheet" href="skin/css/index.css" /> <link href="css/frame.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="container" class="showmenu"> <div class="pagemask"></div> <iframe class="iframemask"></iframe> <div class="allmenu" style="display:block"> <div class="allmenu-box"> <?php echo $mapstring; ?> <br style='clear:both' /> </div> </div> </div> </body> <script type="text/javascript" src="skin/js/jquery.js"></script> <script src="js/frame.js" language="javascript" type="text/javascript"></script> <script type="text/javascript" src="skin/js/index.js"></script> </html>
3.在后台工具栏添加链接到此php文件的快捷菜单,具体代码:
<menu:item ico="skin/images/icon02.png" link="catalog_main.php" title="栏目管理" /> <menu:item ico="skin/images/icon01.png" link="content_list.php" title="文档列表" /> <menu:item ico="skin/images/icon05.png" link="public_guide.php" title="内容发布" /> <menu:item ico="skin/images/icon06.png" link="ad_main.php" title="广告管理" /> <menu:item ico="skin/images/icon07.png" link="templets_main.php" title="模板管理" /> <menu:item ico="skin/images/icon04.png" link="sys_admin_user_edit.php?id=1&dopost=edit" title="用户管理" /> <menu:item ico="skin/images/icon09.png" link="sys_info.php" title="修改参数" /> <menu:item ico="skin/images/icon08.png" link="recycling.php" title="回收站" /> <menu:item ico="skin/images/icon03.png" link="sys_mdpwd_edit.php?dopost=edit" title="修改密码" /> <menu:item ico="skin/images/icon06.png" link="sys_map.php" title="功能地图" />

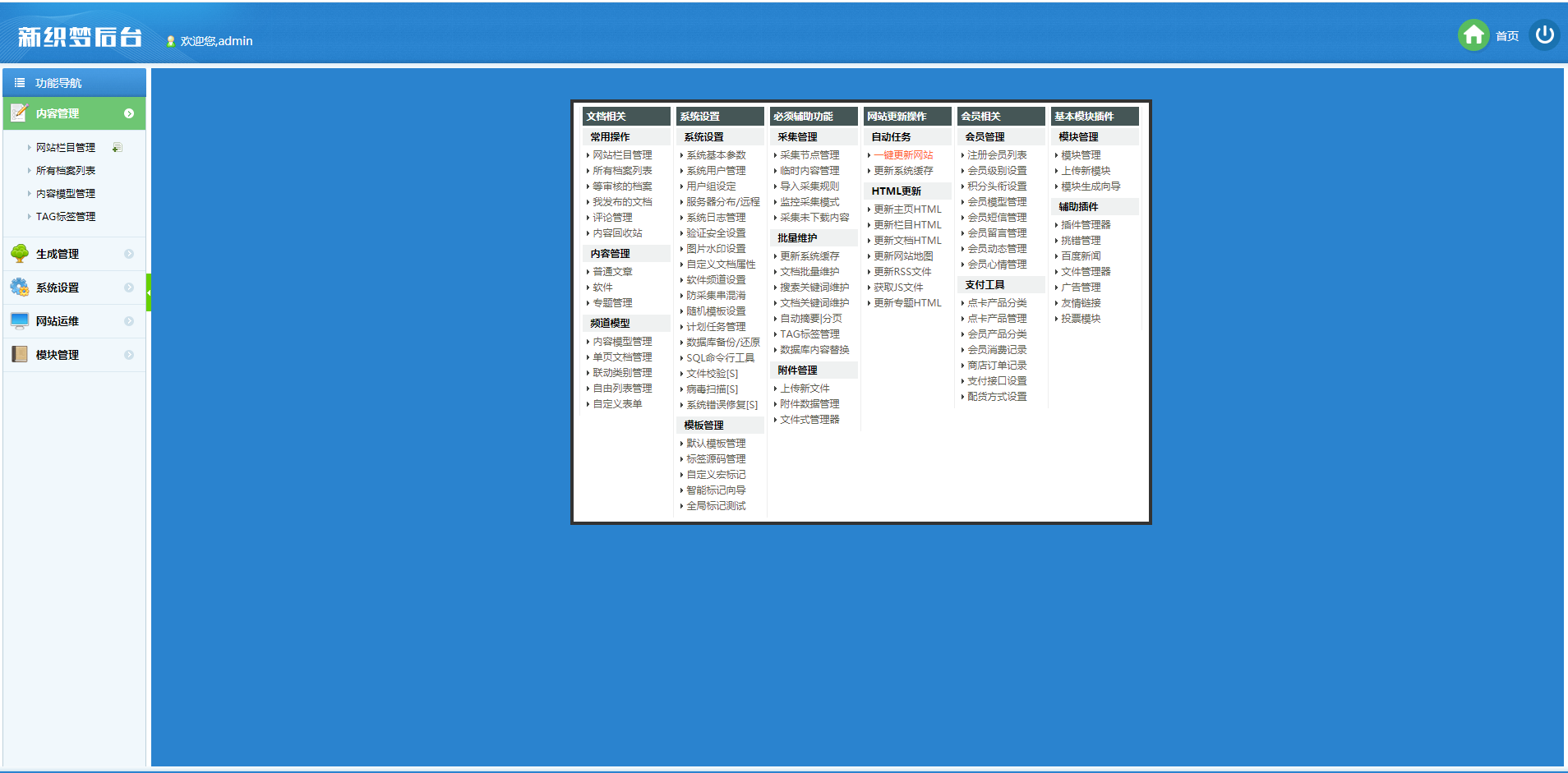
4.点击“功能地图”效果如下:


有话要说...