领导要求限制编辑器上传图片大小,节省空间,亲测实用代码如下:
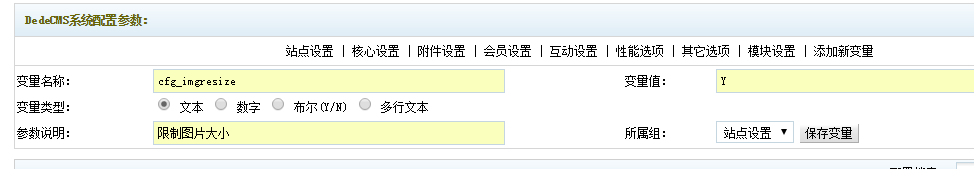
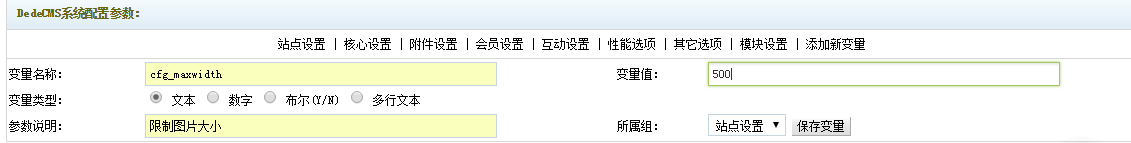
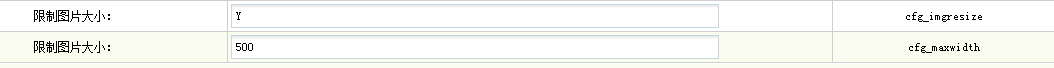
一、首先在后台基本参数添加2个字段 :cfg_imgresize,cfg_maxwidth ,所属组选择“附件设置” ,相关设置如下:



2.打开 kindeditor 打开include/dialog/kindeditor_post,ukeditor打开 include/dialog/select_images_post.php 大约63行找到 move_uploaded_file($imgfile, $fullfilename) or die("上传文件到 $fullfilename 失败!"); ! 后面添加
$imgw=getimagesize($fullfilename);if($cfg_imgresize=='Y' && $imgw[0]>$cfg_maxwidth){
ImageResize2($fullfilename,$cfg_maxwidth);
}3.打开 include/helpers/image.helper.php 在最后面添加
/**
* 图片等比例缩小,来源支持bmp、gif、jpg、png
* 但生成的小图只用jpg或png格式
*
* @access public
* @param string $srcFile 图片路径
* @param string $toW 最大宽度,超出自动缩放为此宽度
* @param string $toFile 输出文件到
* @return string
*/
if ( ! function_exists('ImageResize2'))
{
function ImageResize2($srcFile, $toW, $toFile="")
{
global $cfg_photo_type;
if($toFile=='') $toFile = $srcFile;
$info = '';
$srcInfo = GetImageSize($srcFile,$info);
switch ($srcInfo[2])
{
case 1:
if(!$cfg_photo_type['gif']) return FALSE;
$im = imagecreatefromgif($srcFile);
break;
case 2:
if(!$cfg_photo_type['jpeg']) return FALSE;
$im = imagecreatefromjpeg($srcFile);
break;
case 3:
if(!$cfg_photo_type['png']) return FALSE;
$im = imagecreatefrompng($srcFile);
break;
case 6:
if(!$cfg_photo_type['bmp']) return FALSE;
$im = imagecreatefromwbmp($srcFile);
break;
}
$srcW=ImageSX($im);
$srcH=ImageSY($im);
if($srcW<=$toW) return TRUE;
$toWH= $srcWH=$srcW/$srcH;
$ftoW=$toW;
$ftoH=$toW/$toWH;
if($srcW>$toW)
{
if(function_exists("imagecreateTRUEcolor"))
{
@$ni = imagecreateTRUEcolor($ftoW,$ftoH);
if($ni)
{
imagecopyresampled($ni,$im,0,0,0,0,$ftoW,$ftoH,$srcW,$srcH);
}
else
{
$ni=imagecreate($ftoW,$ftoH);
imagecopyresized($ni,$im,0,0,0,0,$ftoW,$ftoH,$srcW,$srcH);
}
}
else
{
$ni=imagecreate($ftoW,$ftoH);
imagecopyresized($ni,$im,0,0,0,0,$ftoW,$ftoH,$srcW,$srcH);
}
switch ($srcInfo[2])
{
case 1:
imagegif($ni,$toFile);
break;
case 2:
imagejpeg($ni,$toFile,100);
break;
case 3:
imagepng($ni,$toFile);
break;
case 6:
imagebmp($ni,$toFile);
break;
default:
return FALSE;
}
imagedestroy($ni);
}
imagedestroy($im);
return TRUE;
}
}
有话要说...